제목이 좀 거창합니다. 원래는 이 글을 적을려고 했던 것은 아니지만, 최근에 '지속가능한 웹생태계 (SubEco: Sustaianble Web EcoSyste) 복원'이라는 새로운 블로그를 개설하면서, 예전부터 계속 촉구해왔던 '멀티블로깅 (한 다음ID에 여러 개의 블로그 등록)'의 필요성이 다시 생겨서 옆 오피스를 박차고 들어갈 수도 있으나 그로써 조용히 압박하려는 목적으로 의도치 않게 거창한 글을 적으려 합니다. 또, 저와 같이 복수의 블로그를 개설하신 분들도 계시지만, 블로그를 이사하시는 분들을 위해서 편의를 제공해주세요. 지금도 몇 개 (우수블로거들의) 포스팅들이 제대로 링크가 되어있지 않네요. 그리고, 블로그 이상을 담기 위해서도 (Open Platform) 멀티블로깅 기능이 시급합니다.

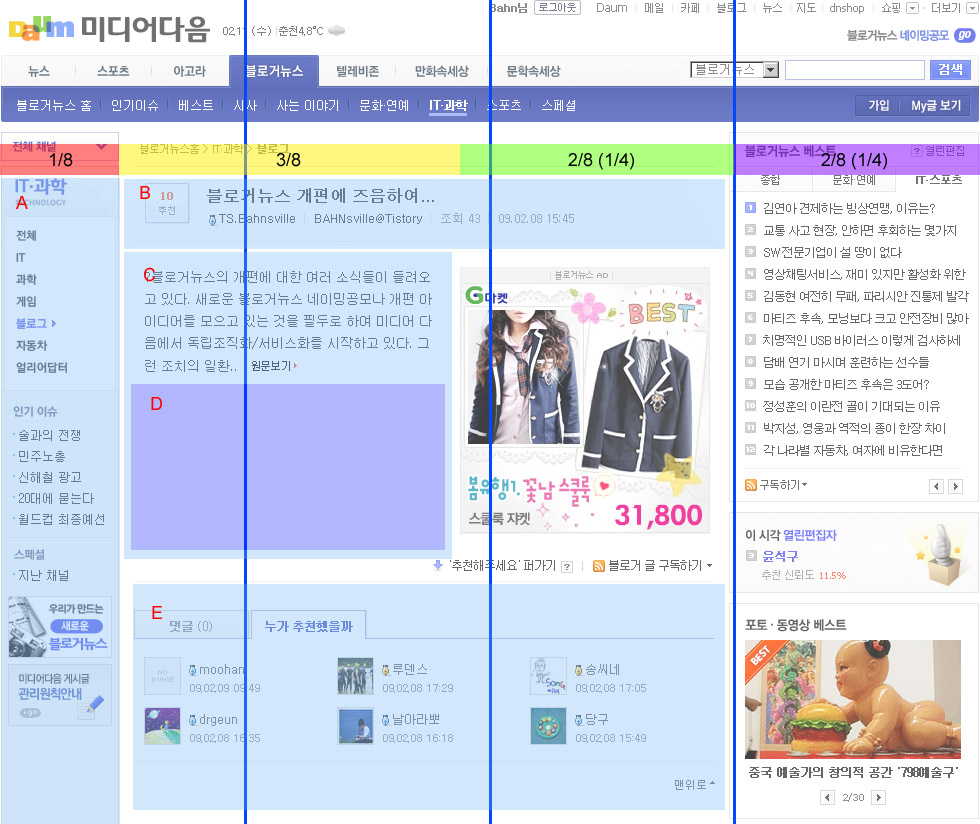
블로거뉴스 '자세히보기' 화면의 구성 및 영역구분
다시 20세의 대학 및 전공 선택의 기회가 주어진다면 '디자인'을 심각하게 고민하겠지만, 본인은 '디자인'과 (관심은 지대하나) 전혀 무관한 전공과 분야의 업무를 담당하고 있기 때문에 디자인, UI/UX를 전공하시는 분들께서 보시면 피식 웃으시겠지만, 제 나름대로의 시각으로 해석하려 합니다.
화면 '레이아웃'이라는 것이 있습니다. 어떠한 출판물도 레이아웃을 전혀 고려하지 않고 디자인되지 않습니다. 워드나 파워포인트 등의 템플릿들도 자세히 살펴보면 적절한 레이아웃으로 구성되어 있습니다. 뉴욕타임스같은 홈페이지에 들어가시면 세로로 (균등하게) 5.5개의 영역으로 구분된 것을 볼 수가 있습니다. 지금 블로거뉴스의 자세히보기도 위의 그림의 추세선에서 보듯이 대략 4등분, 또는 8등분으로 나눌 수 있습니다. 왼쪽 날개에 1/8, 본문에 5/8 (3/8 + 2/8), 그리고 오른쪽 날개에 2/8 정도로 구분되어있습니다. 이 글에서 오른쪽 날개 2/8을 언급하고 싶진 않습니다. 더 느린다거나 줄이는 것은 큰 도움이 되지도 않고, 미디어다음의 다른 섹션들 (스포츠 제외)과 통일되어 있기 때문에 크기를 변경시킨다면 더 어색해질 것입니다. 그래서 오늘은 화면에 색칠된 왼쪽 날개와 본문 영역에 대해서 좀 다루었으면 합니다.
먼저, 왼쪽 날개 (1/8) A 영역은... 불필요한 것같습니다. (다른 이유는 뒤에서 다시 언급될 것입니다.) 첫번째 이유는 특별히 정보를 가지고 있지 않습니다. IT.과학 카테고리의 하위카테고리를 굳이 여기서 보여줄 필요가 없습니다. 본문 상단에 이미 카테고리 정보를 보여주고 있습니다. 나머지 카테고리 선택도 본문 상단의 카테고리 구분 밑에 작게 넣어도 크게 눈에 거슬릴 것같지 않습니다. 그리고, A영역의 상단에 '전체 채널'을 펼쳐보면 같은 내용이 다시 나오기 때문에 굳이 넣을 필요가 있을까요? 필요하다면 '전체 채널'에서 해당 카테고리 부분을 조금 더 부각시켜서 보여주는 방법이면 충분할 것으로 보입니다. 아래의 '인기이슈'나 '블로거뉴스 공지'은 필요한 정보일지도 모르나, 굳이 '자세히보기' 화면에서 보여주지 않아도 될 것같습니다. 이 화면에 들오기 전의 '신규글/인기글'을 보여주는 화면에서만 보여줘도 충분할 것같습니다. 그리고 가끔 화면 오른쪽 상단에 이벤트 성으로 '블로거뉴스 네이밍공모'와 같은 광고를 해주기 때문에, 중복된 정보가 노출되고 있습니다. ... 그래서, 결론은 왼쪽 날개 A를 없애라.
둘째, 본문 (B, C, D, E) 영역에 대해서 얘기해보겠습니다. 먼저 본문 영역의 거의 1/2 (2/5이상)의 영역이 '플래쉬 광고'가 차지하고 있습니다. 다음 역시 영리를 추구하는 회사이고 (그래야 저도 월급을 받습니다.) 블로거뉴스를 포함해서 미디어다음 전체에서 특별히 이런 배너광고 외에는 수익구조가 없는 상황에서 이런 광고 노출까지 딴지를 거신다면 너무해요. 그런데, 문제는 이 배너광고 영역이 너무 넓게 차지하고 있기 때문에 정작 중요한 '블로그 포스팅'의 snippet을 제대로 보여주지 못하고 있습니다. (약 3/8의 전체 중에서 가장 넓은 영역을 차지하고는 있지만) 그래서, 앞 문단에서 밝혔듯이 (다시) 왼쪽 날개 A 영역을 없애야 합니다. 그리고 이전 포스팅에서도 밝혔듯이, '프리뷰/snippet'이 너무 짧습니다. 그리고, 지금의 화면에서처럼 '이미지'파일이 없거나 다음블로그/티스토리 외의 외부 블로그의 경우 이미지를 제대로 보여주지 못하는 입장에서 D 영역이 너무 어색합니다. 즉, 이미지가 존재하는 경우에는 현재 정도의 길이의 snippet이 적당할지 모르겠지만, 이미지가 없는 경우에는 C 영역 전체를 채울 수 있을만큼의 길이의 snippet이 준비되어야 한다고 생각합니다. 그리고, 이번 개편의 가장 큰 특징은 (아래 E 영역의 댓글이나 추천자 조회도 있지만) 원문링크인데 snippet 마지막 부분에 보이는 '원문보기' 링크의 글자가 너무 작습니다. 크기, 볼드, 색, 또는 아이콘 등을 이용해서 강조해줄 필요가 있습니다. 물론, 본문 상단의 B 영역도 좀 더 다체로운 정보를 제공해줬으면 좋겠습니다. 어떤 블로거가 지적했듯이, 리모컨에 있던 '신고하기' 버튼도 사라졌기 때문에 이 영역에 '신고하기' 버튼이 놓일 필요가 있습니다. 그 외에도 더 다채로운 부가정보가 놓였으면 하지만, 항상 많은 정보를 놓는 것만이 능사는 아니기 때문에 팀 내의 논의를 거쳐서 필요한 정보를 제공해주셨으면 좋겠네요. ... 그리고, 어쩌면 B 영역의 높이를 조금 키워서 프리뷰의 사진을 왼쪽에 보여주고, 아래의 텍스트 본문은 앞서 설명한 것처럼 C 영역 전체에 보여줬으면 좋겠습니다.
그리고, 마지막으로 문제의 E 영역에서는... 저는 개인적으로 블로거뉴스 내의 댓글을 반대하지 않습니다. (다음직원이라서가 아니라...) 특별히 거창한 이유는 따로 적지 않겠습니다. 그런데, (깔끔한) 위젯이 개발되기 전까지 (또는 현재의 추천버튼과 통합되기 전까지)는 저작자가 댓글을 확인하는데 많은 불편이 따를 것같습니다. (댓글에 대해서는 일단 패스) 제가 오늘 지적하고 싶은 것은 '누가 추천했을까' 부분입니다. 개편전부터 사람들이 별로 호응할 것같지 않는 내 글에 누가 추천했을까?가 항상 궁금했습니다. 이런 저의 생각을 아시고 이 기능을 넣어주신 것같네요. 그런데, 지금의 '누가 추천했을까'는 좀 '휑'하다고 해야할까요? 물론 N의 OC의 화려한 인터페이스가 부러운 것은 아니지만, 충분한 정보를 제공해주지 못하고 있다는 조금의 아쉬움... (추천자 나열도 추천수인지 최신순인지 모르겠으나... '무명의 N명의 추천이 더 있었습니다'... 라는 멘트도 있었으면...) 그래서, 추천자의 목록 아래에 '이들 추천자'가 오늘 추천했던 글들의 목록을 아래에 5 ~ 10개 정도 보여줬으면 좋겠습니다 ('이들이 역시 추천했던 글들' 정도의 제목이 될려나요?). 글수가 충분하다면 추천회수가 많은 순으로, 그리고 최근 등록/추천 순으로 상위의 5 ~ 10개 정도만 함께 보여준다면 좋을 것같습니다.
"제가 프리뷰를 넓혀달라는 글을 적었지만, (물론 프리뷰가 좀 바뀌기도 하겠지만) 들어가야할 다른 많은 정보가 있을 것이다."
길게 글을 적었습니다. 그렇지만 제가 이 포스팅을 통해서 하고 싶은 유일한 말은 빨리 '멀티블로깅'을 허해주세요.
잡담이었습니다. 여기까지 읽어주신 모든 분들께 감사의 말을 전합니다. 그리고, 혹시 '지속가능 웹생태계 구축 및 복원'에 대해서 자료를 제공해주시거 컬럼을 적어주실 분은 안 계신가요?
반응형
