아실 분들은 아시겠지만 저는 '다음'에 아직까지는 적을 두고 있고 이미지 검색에서 조금의 역할을 담당했었고 아직도 조금의 기여를 하고 있다. 데이터마이닝 파트를 담당하고 있기 때문에 입력 데이터에 매우 민감하다. 그런데 개편이 생길 때마다 매번 입력 데이터의 변경이 필연적이다. 지난번의 4줄 레이아웃에서 7줄 레이아웃으로 변했을 때도 근 한달간 미세 조정을 하느라 예를 먹었는데, 최근에 이미지 뷰어라는 걸 또 오픈했다. 앞으로 1~2주 간은 이것 때문에 조금 고생할 것다.
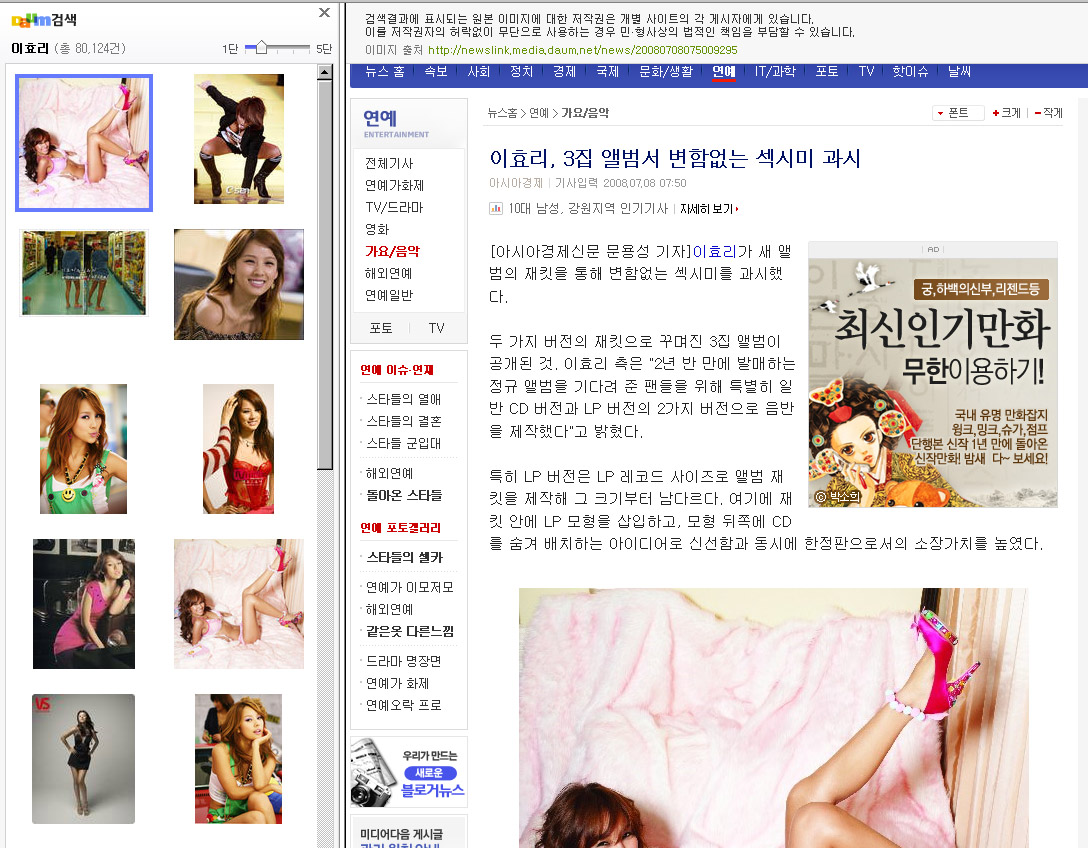
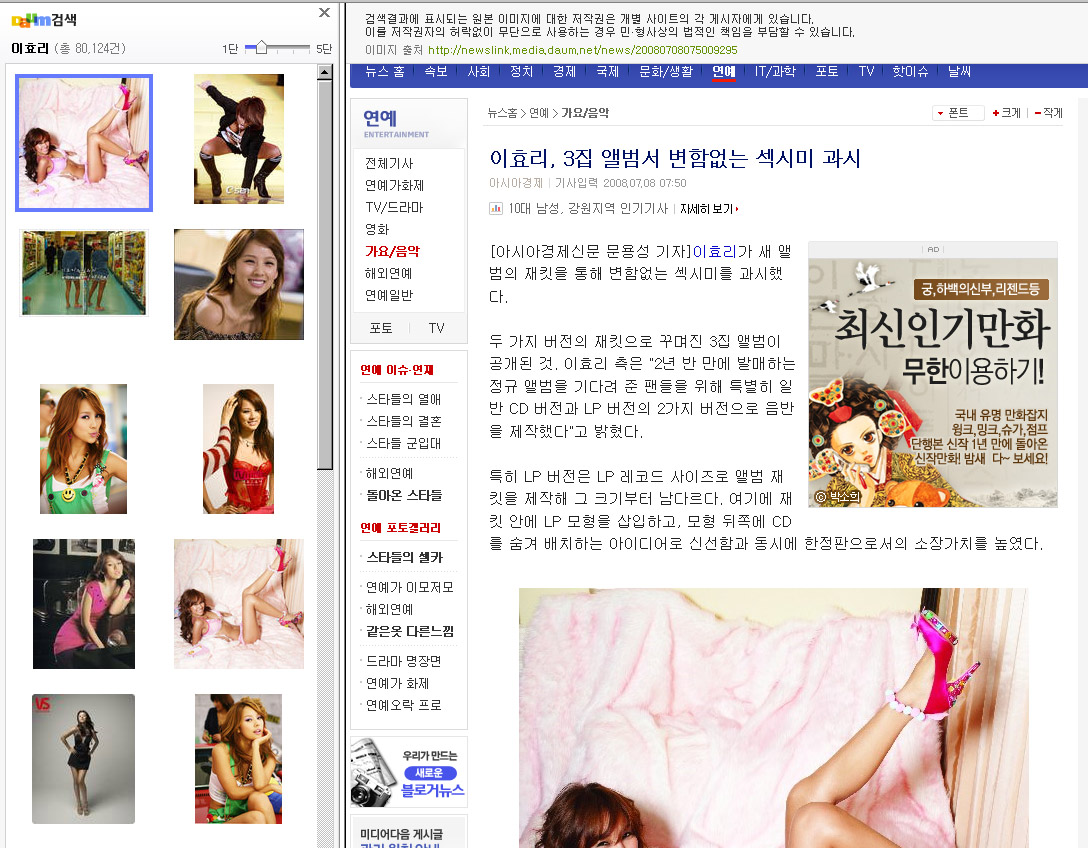
 본론으로 들어가서, 최근에 다음이 '이미지 뷰어'라는 걸 오픈했는데... 네이버나 다른 회사의 이미지 뷰어를 모방했다는 것을 부인할 수는 없을 것이다. 혁신이 아닌 모방은 나쁘겠지만, 인터페이스가 비슷해서 사용의 편의성이 높아진다는 측면에서는 괜찮은 선택일 지도 모른다. 그런데 내가 이 글에서 하고 싶은 말은 1. 이미지를 보는 방법은 한가지만이 아니다. 2. 그래서 다양한 인터페이스 개발 및 (사용자) 선택권을 줘야한다는 것이다. (왼쪽 그림은 현재 '이미지 뷰어'를 통한 이미지 검색결과 보기임)
본론으로 들어가서, 최근에 다음이 '이미지 뷰어'라는 걸 오픈했는데... 네이버나 다른 회사의 이미지 뷰어를 모방했다는 것을 부인할 수는 없을 것이다. 혁신이 아닌 모방은 나쁘겠지만, 인터페이스가 비슷해서 사용의 편의성이 높아진다는 측면에서는 괜찮은 선택일 지도 모른다. 그런데 내가 이 글에서 하고 싶은 말은 1. 이미지를 보는 방법은 한가지만이 아니다. 2. 그래서 다양한 인터페이스 개발 및 (사용자) 선택권을 줘야한다는 것이다. (왼쪽 그림은 현재 '이미지 뷰어'를 통한 이미지 검색결과 보기임)
그런데... 이 이미지 검색이란게 참 재미있는 놈이다. 보통 검색에서는 문서의 텍스트를 보면서 글의 종류나 성격을 대강 예측할 수가 있는데, 이미지의 경우 그렇지 않다는 거다. 최근에는 이미지 자체에 태깅을 하는 방법 등이 동원되고는 있다지만 한계가 명확하고, 또 이미지에 부가된 정보들도 검색용이 아닌 단순 이미지의 특성정보만을 제공해주고 있다는 점이다. 그래서 나름 이미지 검색을 하는 이들이 꼼수를 부린 것이 이미지 주위에 있는 텍스트들을 바탕으로 그 이미지의 성격을 유추한다는 거다. 즉 '이미지 검색 = 이미지 주변 텍스트 검색'인 셈이다. 그래서 많은 오류를 보여준다. 작년 초까지의 '다음 이미지' 섹션을 보셨던 분들은 엄청나게 실망했으리라... 지금은 그나마 나아졌다. 여담이지만, 구글에서는 '구글 이미지 라벨러'라는 게임을 이용해서 이미지에 태깅하고 있다. 물론, 구글 자체 기술이 아닌 CMU에서 먼저 개발한 것을 특허료를 내고 사용하는 듯하다.

이미지를 보는 다양한 인터페이스
1. 현재 적용된 '이미지 뷰어'를 통해서 쉽게 이미지들을 네비게이션해보는 방법
2. 몇 주전까지 다음 이미지에 적용되었듯이 이미지를 담고 있는 본문 자체를 연결시켜주는 방법
3. 선택한 이미지만 애플의 QuickView 형식으로 화면에 보여주는 방법... (또는 본 블로그의 이미지를 클릭했을 때의 인터페이스)
개인적으로 3번이 왜 적용되고 있지 않은지 모르겠지만... 즉, 위의 3가지 방법을 모두 적용되어야 한다는 점이다.
각 이미지 섬네일 하단에 3개의 아이콘이 존재하는 그런 모습을 기대한다. '이미지 뷰어 보기' '이미지 문서 보기' '이미지만 보기'...
즉, 많은 이미지들을 편하게 보기를 원하는 이들은 이미지 뷰어를 통해서, 이미지를 담고 있는 문서의 내용을 보기를 원한다면 문서보기를 통해서, 그리고 이미지 자체에 관심이 있는 이들은 이미지만 보기를 통해서 확대된 이미지를... 그렇게 볼 수 있었으면...
반응형

